

- Instafeed examples how to#
- Instafeed examples generator#
- Instafeed examples registration#
- Instafeed examples free#
Instafeed examples registration#
In order to work with the Instagram API, sooner or later, you must find your way through the nebulous API client registration and authorization process. Part One: Understanding the Instagram API in three minutes

Instafeed examples how to#

This is a guide for web developers interested in integrating Instagram content on websites.
Instafeed examples generator#
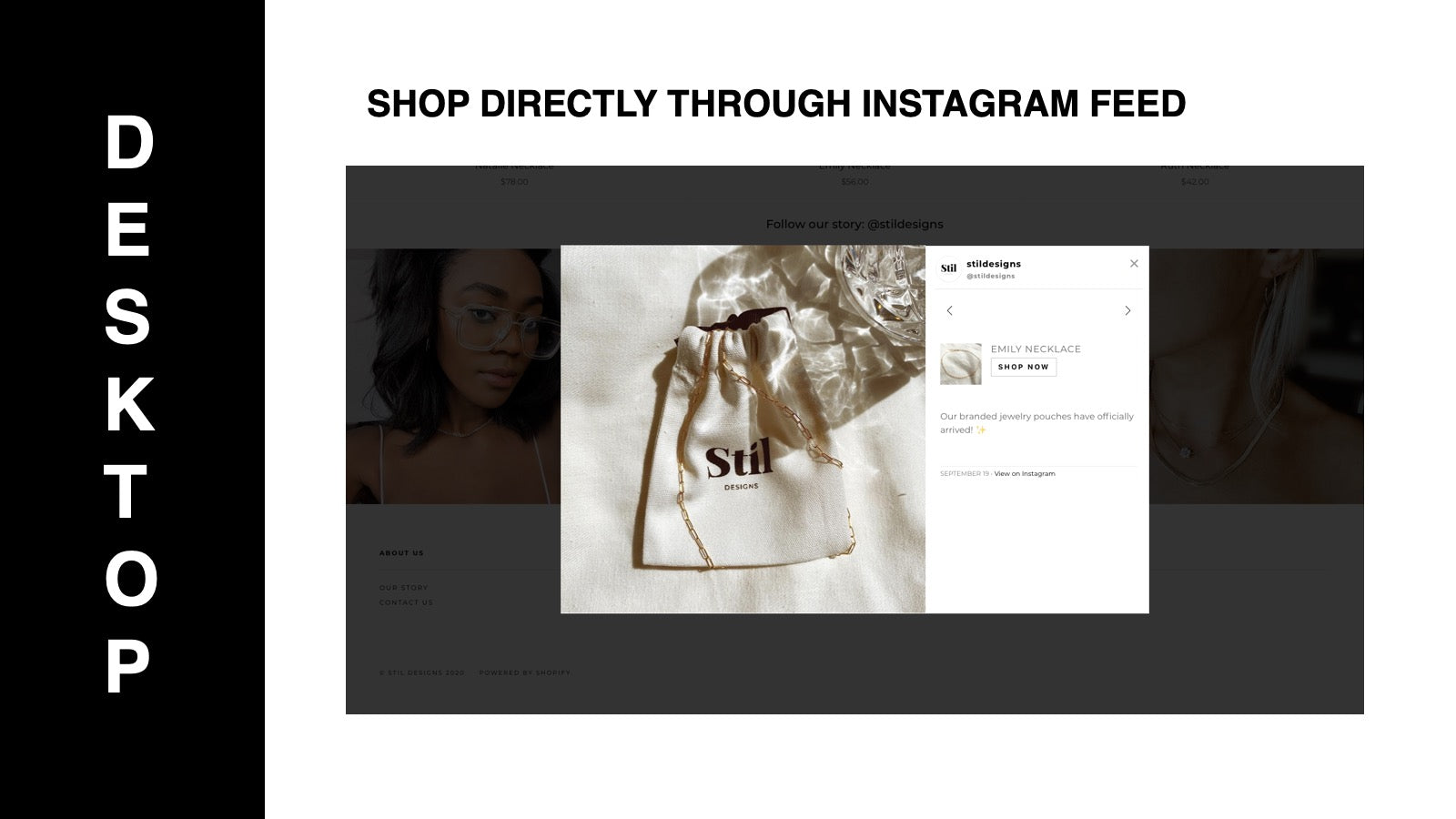
Use the User Token Generator to create a starting access token.The following is a guest post by Emerson This.Follow steps 1 – 3 here: Facebook Basic Display API guide.To authorize Instafeed to fetch your media you’ll need to create a Facebook app, and add your Instagram user account as a test user: Instagram access token Screenshots Example: The following options will transform text into uppercased, capitalized or lowercased characters. You need to set the predefined color to None to use the customize color option. Select a predefined text style, including color, size and font-family.Ĭustomize the content color instead using predefined text color. Select a transition for the content when the overlay appears on hover. Show the Instagram Caption text on overlay hover mode. If None is selected, the hover image fades in.Ĭontent Settings Common settings for content. If the hover image is set, the transition takes place between the two images. Select the image’s box shadow size on hover. Set light or dark color if the slidenav is outside of the slider.Ĭustom previous/next icons (replace default Slidenav navigation)Īn icon picker to choose custom Previous iconĪn icon picker to create choose custom Next icon To increase the size of the slidenav icons.Īpply a margin between the slidenav and the slider container.ĭisplay the slidenav only on this device width and larger.ĭisplay the slidenav only outside on this device width and larger. Navigation/Slidenav Common settings for Slider Navigation and Slidenav.ĭisplay the navigation only on this device width and larger.ĭisplay Image ALT as tooltip when hovering. Set the velocity in pixels per millisecond. 33% means that each set contains 3 items.ĭisable infinite scrolling between items. The number of items within a set depends on the defined item width, e.g. Slider Animation Common settings for Slider Animation. Inherit refers to the item width of the next smaller screen size.

Slider Columns Common settings for Columns – Set Item Width Mode to FIXED to use these settings. This option won’t have any effect unless FIXED Item Width Mode and Viewport Height are selected. Use an optional minimum height to prevent the slider from becoming smaller than its content on small devices. Note: Make sure, no height is set in the section settings when using on of the viewport options. This option won’t have any effect unless FIXED Item Width Mode is selected. Alternatively, the height can adapt to the height of the view port. The height will adapt automatically based on its content. NOTE: The Height settings and Item Width columns are not working for the AUTO Item Width Mode. Settingsĭefine whether the width of the slider items is fixed or automatically expanded by its content widths. Layout All settings below for Instafeed Slider mode Layout only. Inherit refers to the number of columns on the next smaller screen size. Set the number of grid columns for each breakpoint. To match the height of the direct child of each cell. Set the size of the gap between the grid rows. The parallax effect moves single grid columns at different speeds while scrolling.
Instafeed examples free#
The masonry effect creates a layout free of gaps even if grid cells have different heights. Set the size of the gap between the grid/slider columns.ĭisplay dividers between grid cells or slider columns.Ĭreate an animated loading spinner while fetching images from Instagram.Ĭreate a responsive lightbox gallery with images. Present the Instagram layout with Grid or Slider mode. The Instagram access token using Instagram Basic Display API Enter the Instagram username to fetch images from.


 0 kommentar(er)
0 kommentar(er)
